JavaScript最常使用在網頁上,所以基本上所有瀏覽器都可以用來執行JavaScript程式。

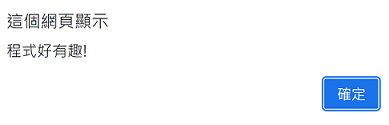
上面的程式敘述,會以訊息窗(Message Box)的方式,顯示程式中預先寫入的訊息文字。例如:程式好有趣
從以上範例中可以得知:
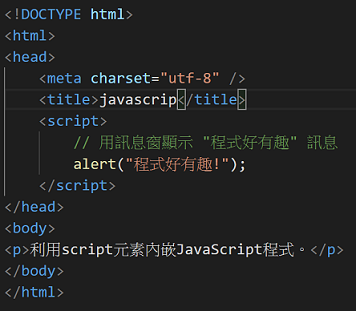
1.JavaScript的程式中設定變數或常數時,英文大小寫是不一樣的。例如程式中的alert如果寫成Alert,程式就會無法執行。
2.『//用訊息窗顯示”程式好有趣”訊息』:這行訊息透露出在JavaScript中,任何以雙斜線開頭,一直到行尾的內容,都會被當成是程式裡的註解,並不會去執行。
3.『alert(“程式好有趣”)』這一行就是程式所要執行的內容,亦即所謂JavaScript的程式敘述,它也就是下達給電腦的指令,要電腦去執行完成的動作。
4.函式的參數:函式的內容是固定的,但只要提供給它不同的資料,就會有不同的處理結果。傳送給函式的資料就稱為參數。本例的參數就是一個文字字串:”程式好有趣”。
